UI Concepts & Prototypes
-

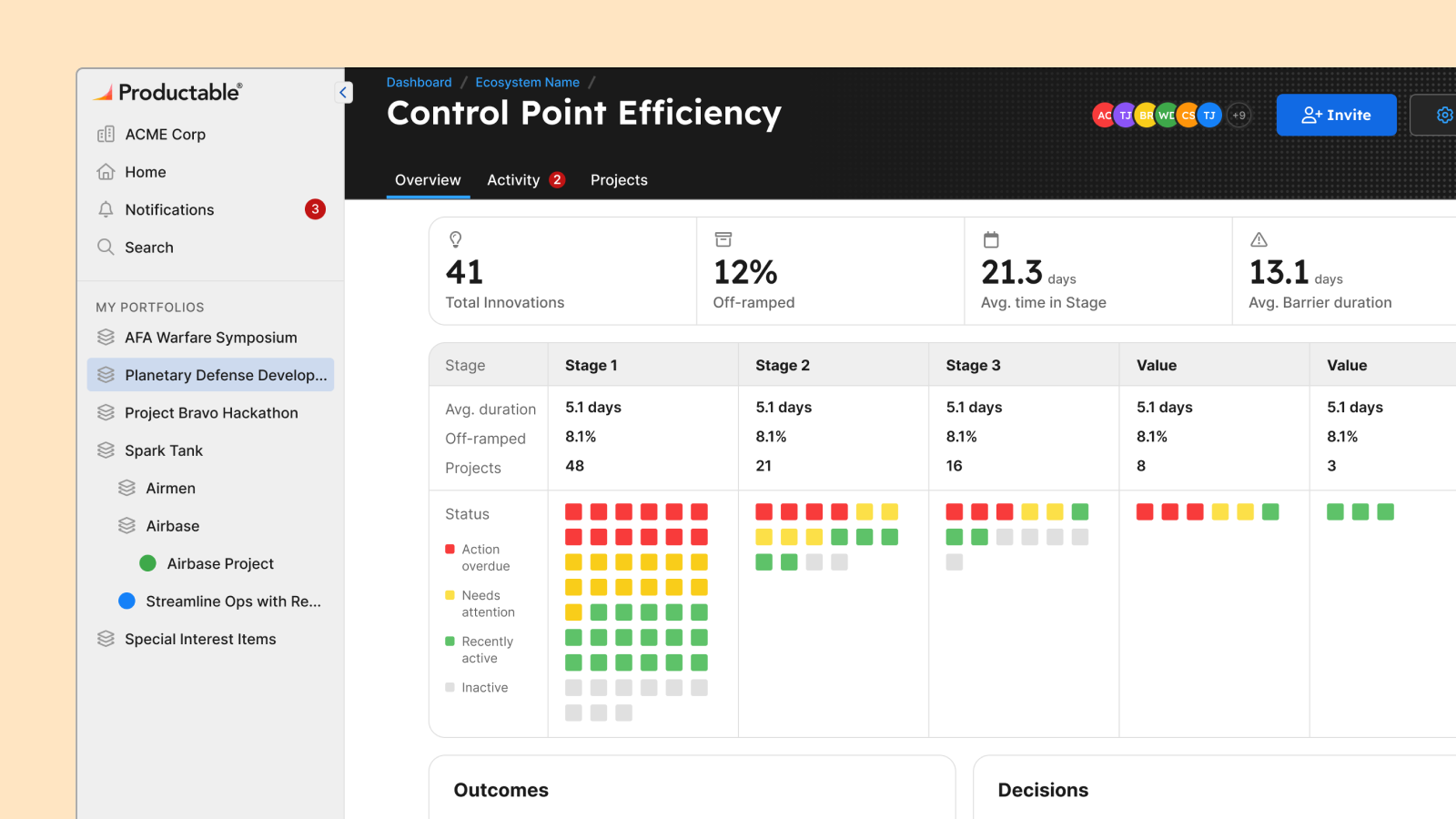
Productable App
Worked on app Information Architecture in additional to a visual redesign.
-

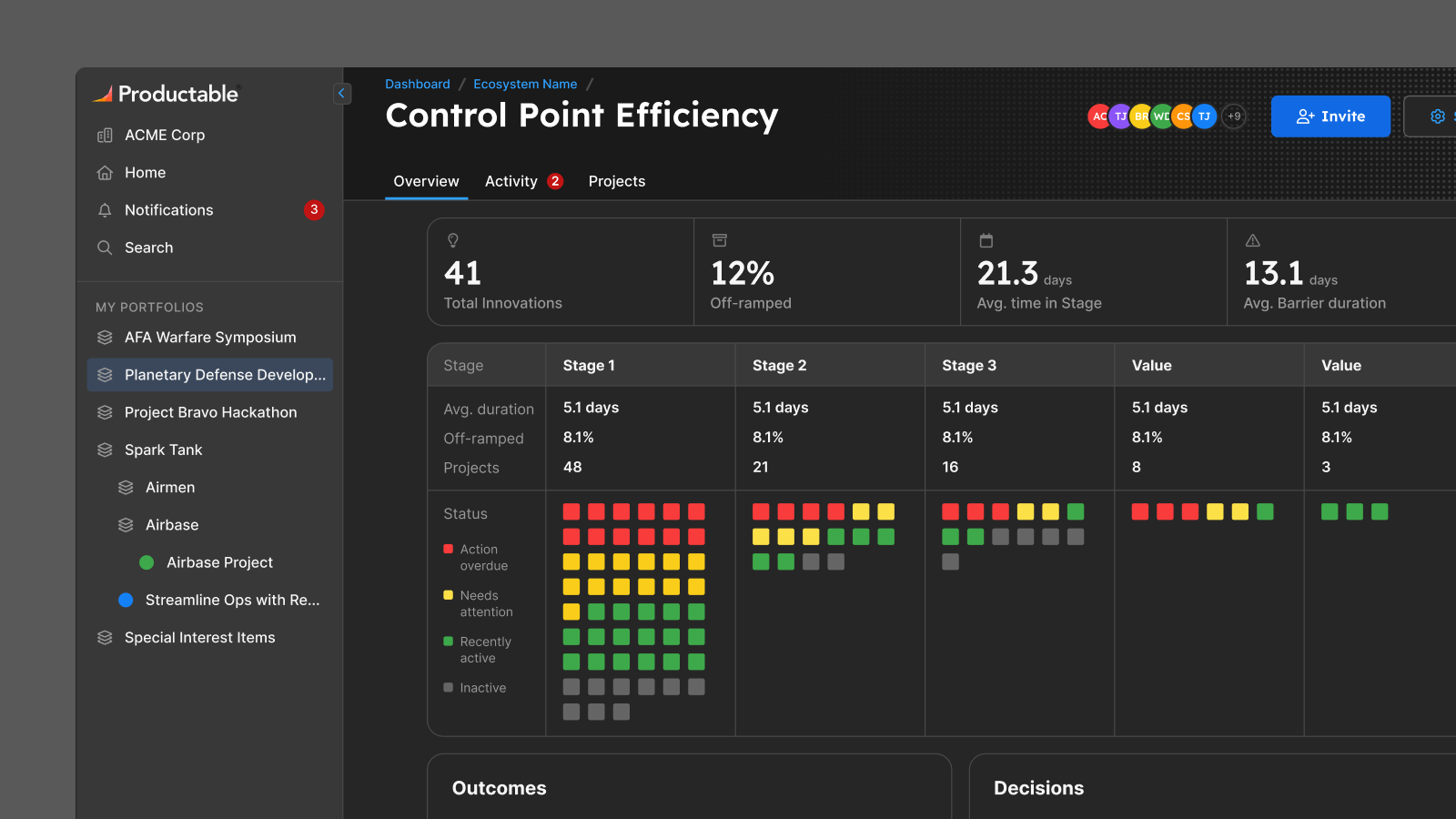
Productable Dark Mode
Designed a scalable, accesible dark mode implementation.
-

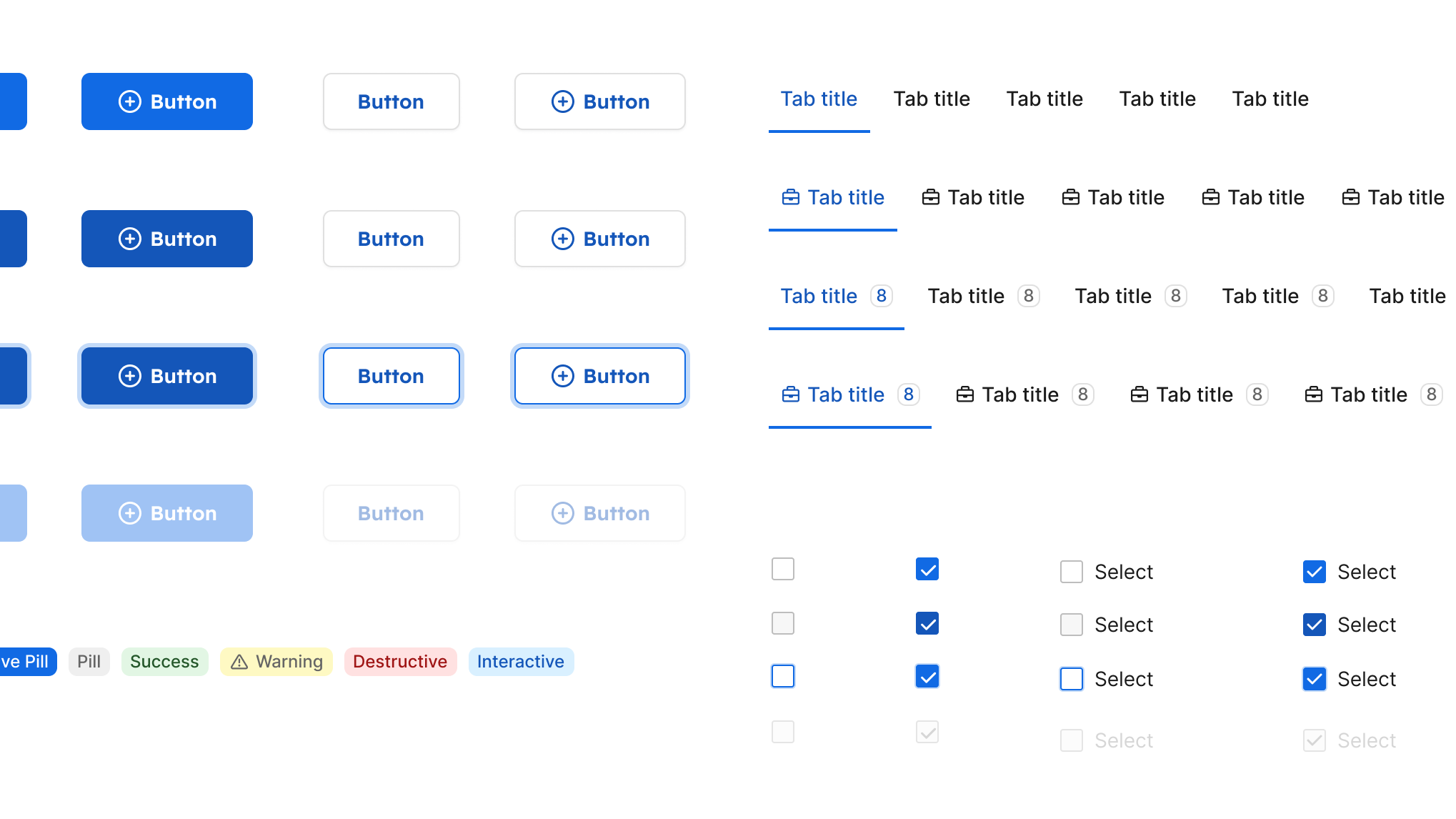
Productable Design System
Design an entirely new design system, fully implemented in code within 2 weeks.
-

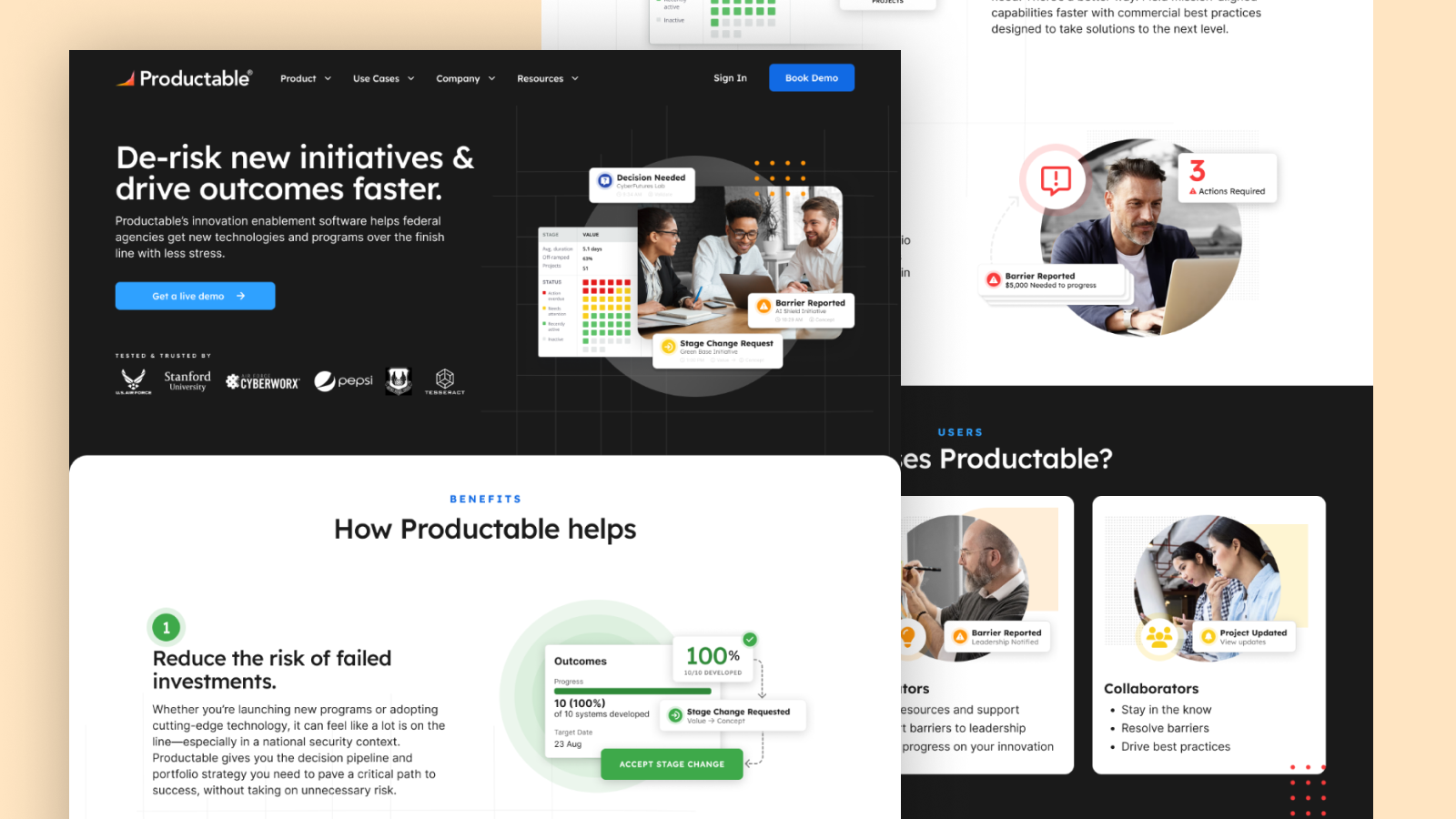
Productable Landing Page
Collaborated with a senior designer to create Productable's new marketing site.
-

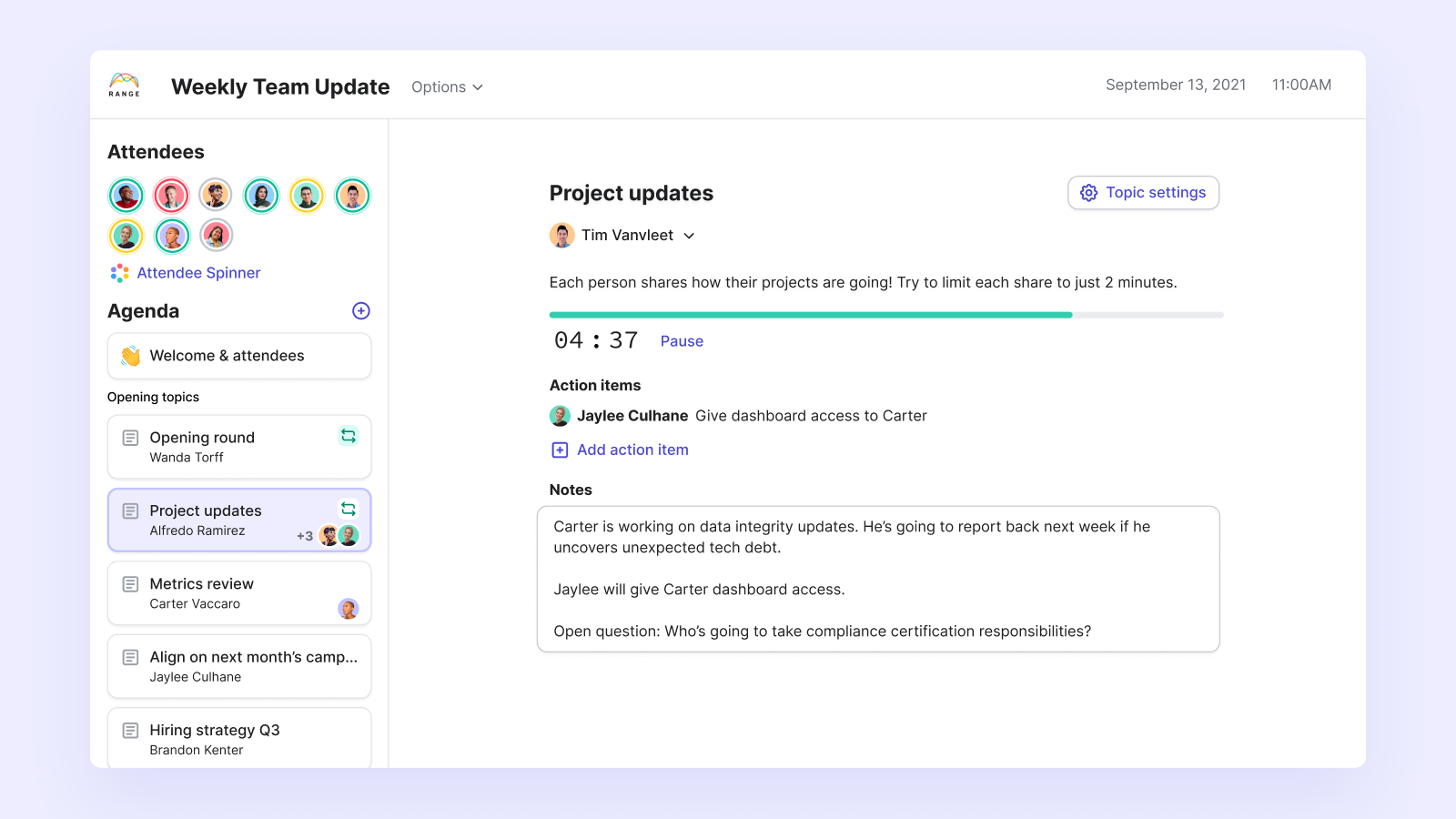
Range Meetings App
I designed several iterations and exploration for a live-meeting app. Take notes, assign action items, and create an agenda.
See it live -

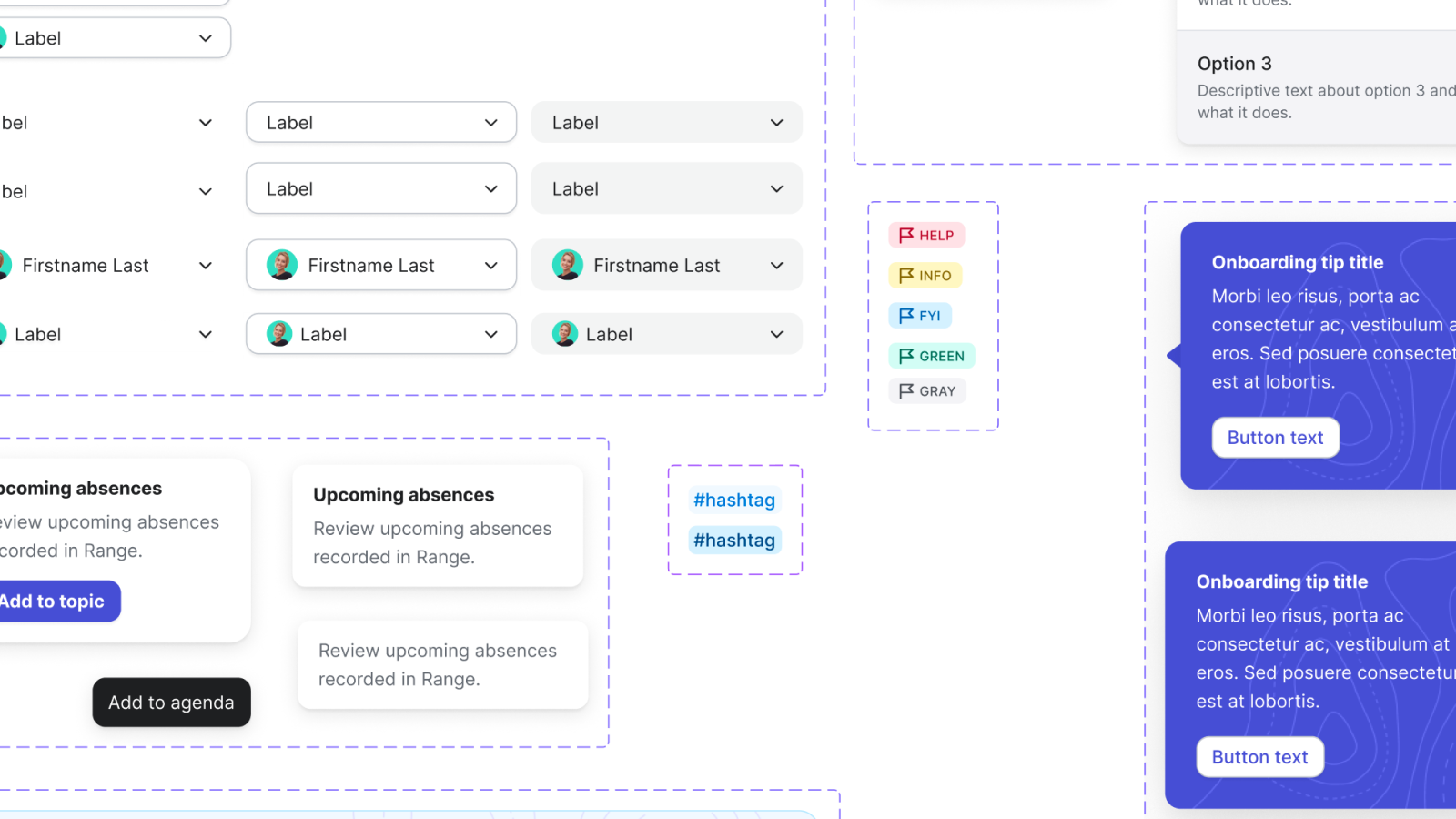
Range UI Kit
Created an entirely new suite of UI patterns for Range, and worked with engineering to bring it into line with production code. Still working on documentation (no surprise).
-

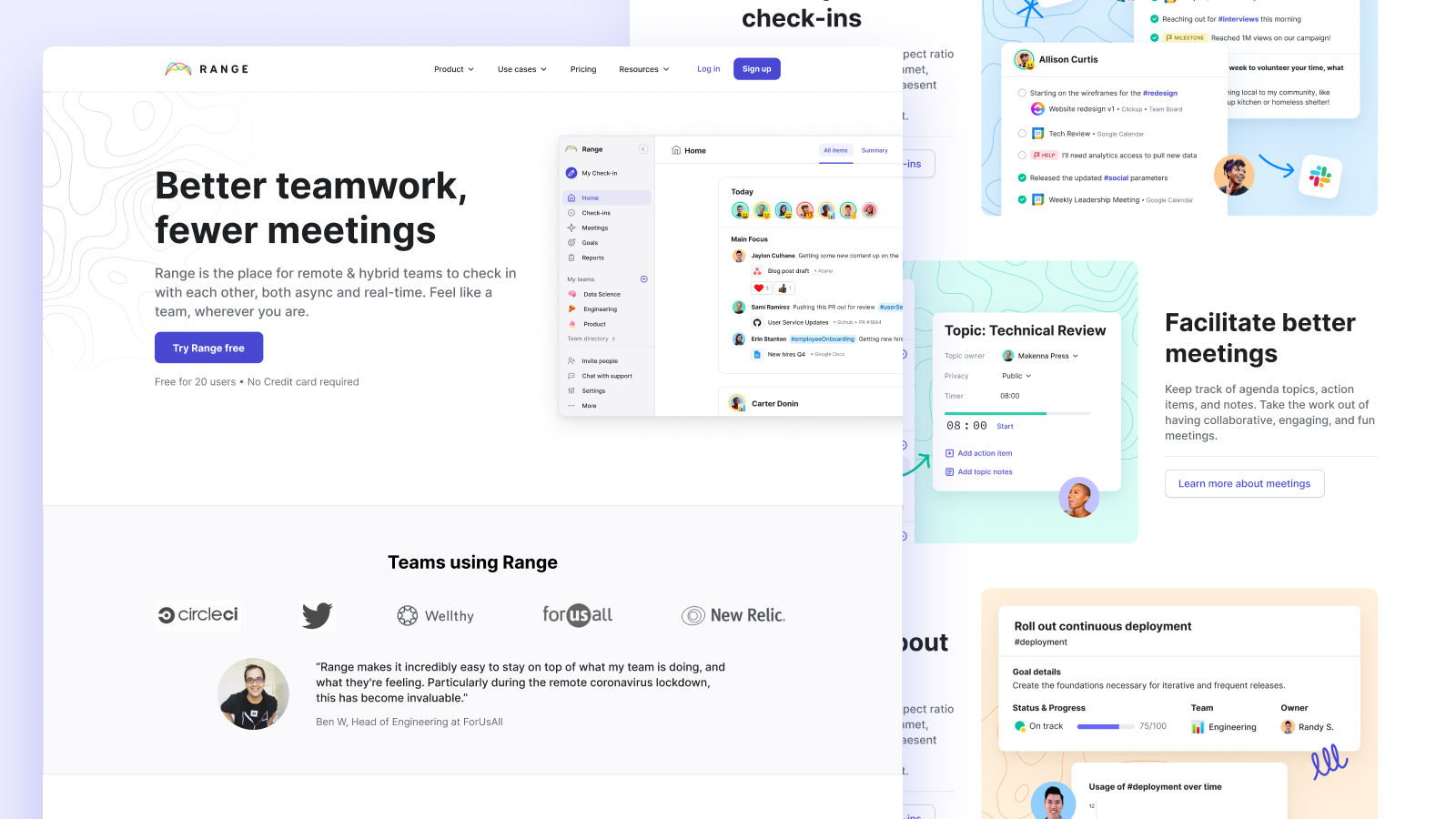
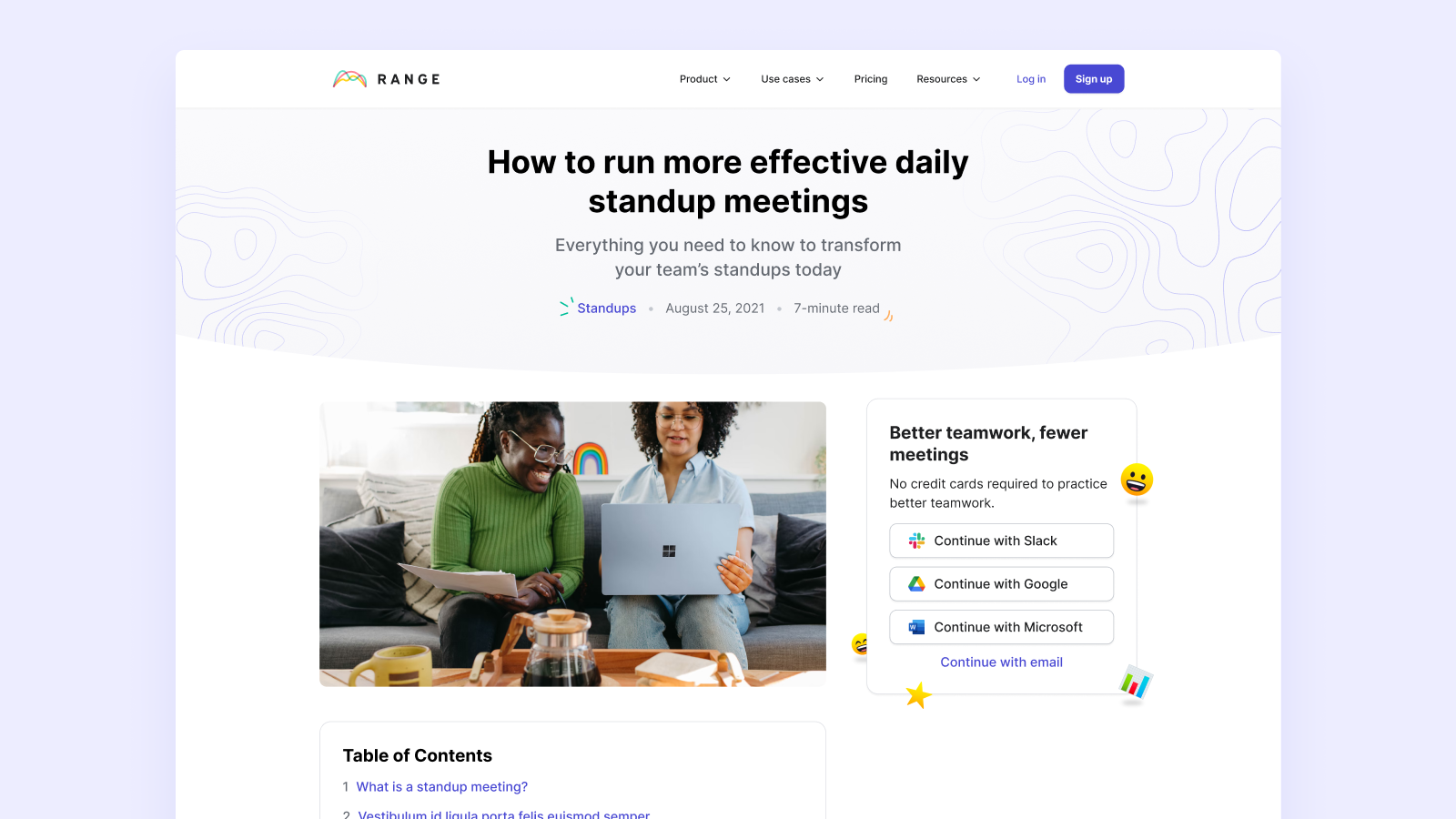
Range Home Page
As part of a light rebrand, created some new marketing site templates to help update the home page.
See it live -

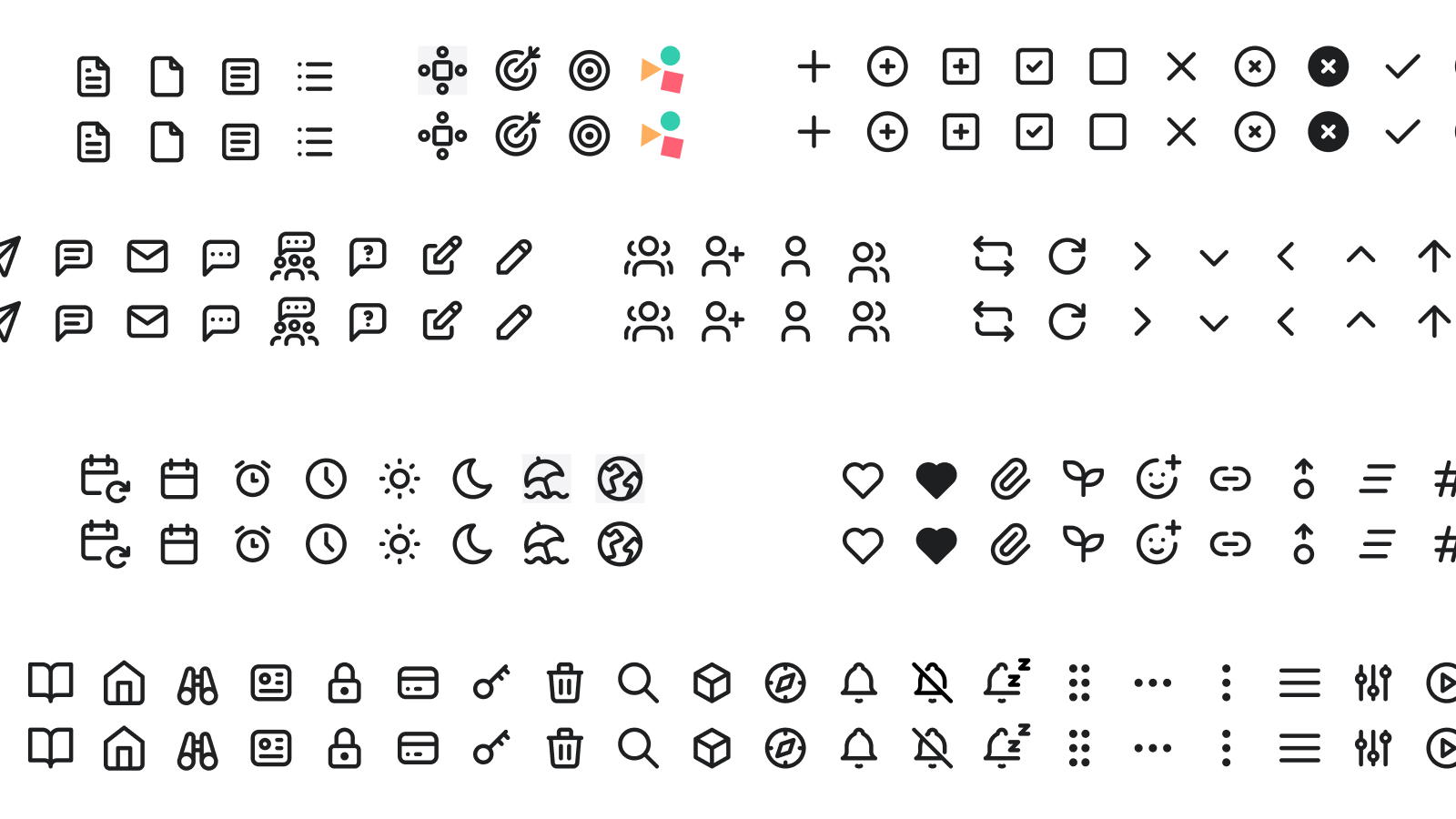
Range Icon System
Extended an icon system based off of Tabler icons. Created several custom icons for Range-specific features.
-

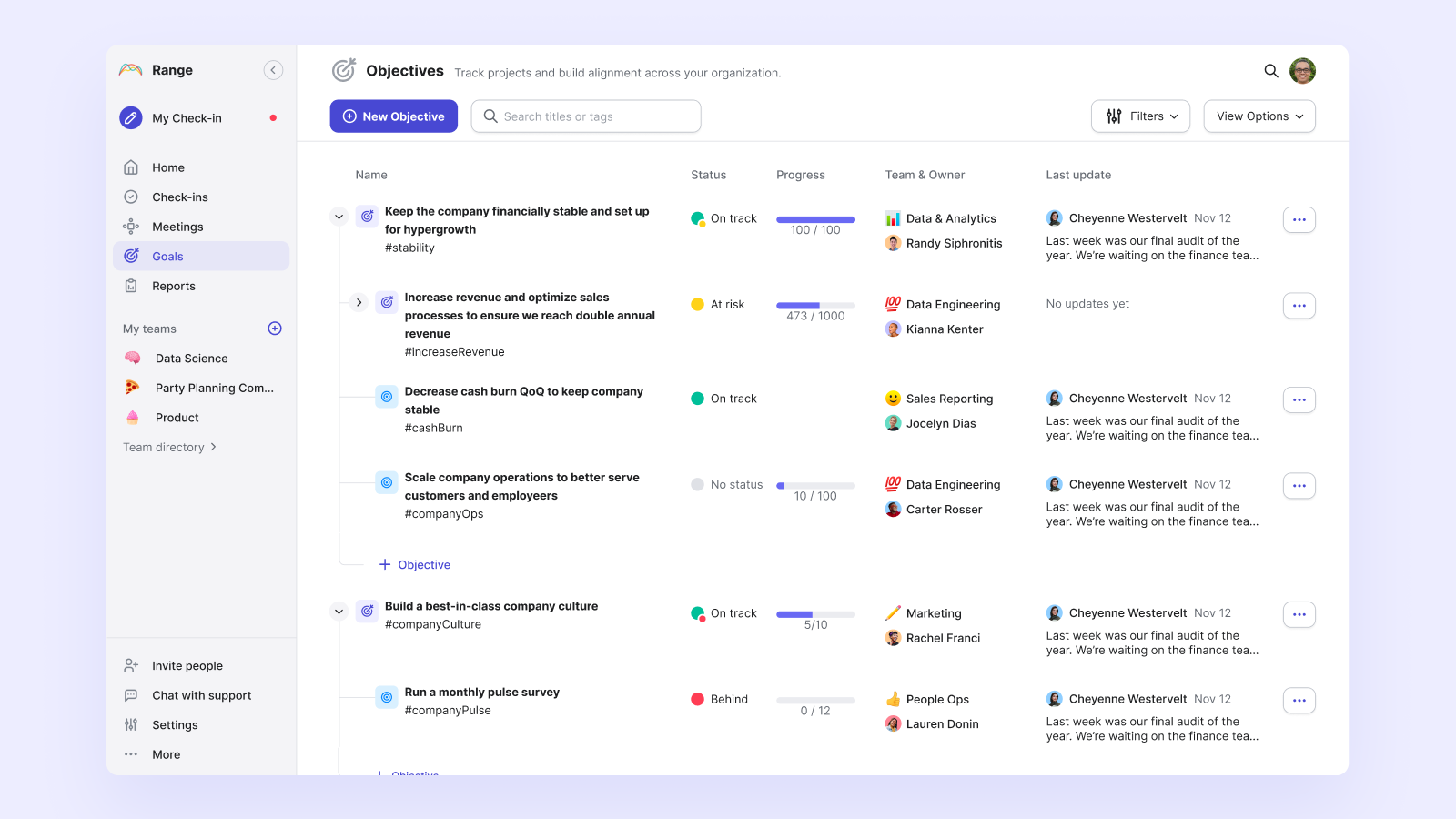
Range Goals Dashboard
Designed this dashboard for teams to view and update OKRs and goals.
See it live -

Range Marketing System
Created patterns and templates so marketing could access UI samples in a variety of colors and formats.
-

Range Blog
Updated the Range blog to better match current brand guidelines.
-

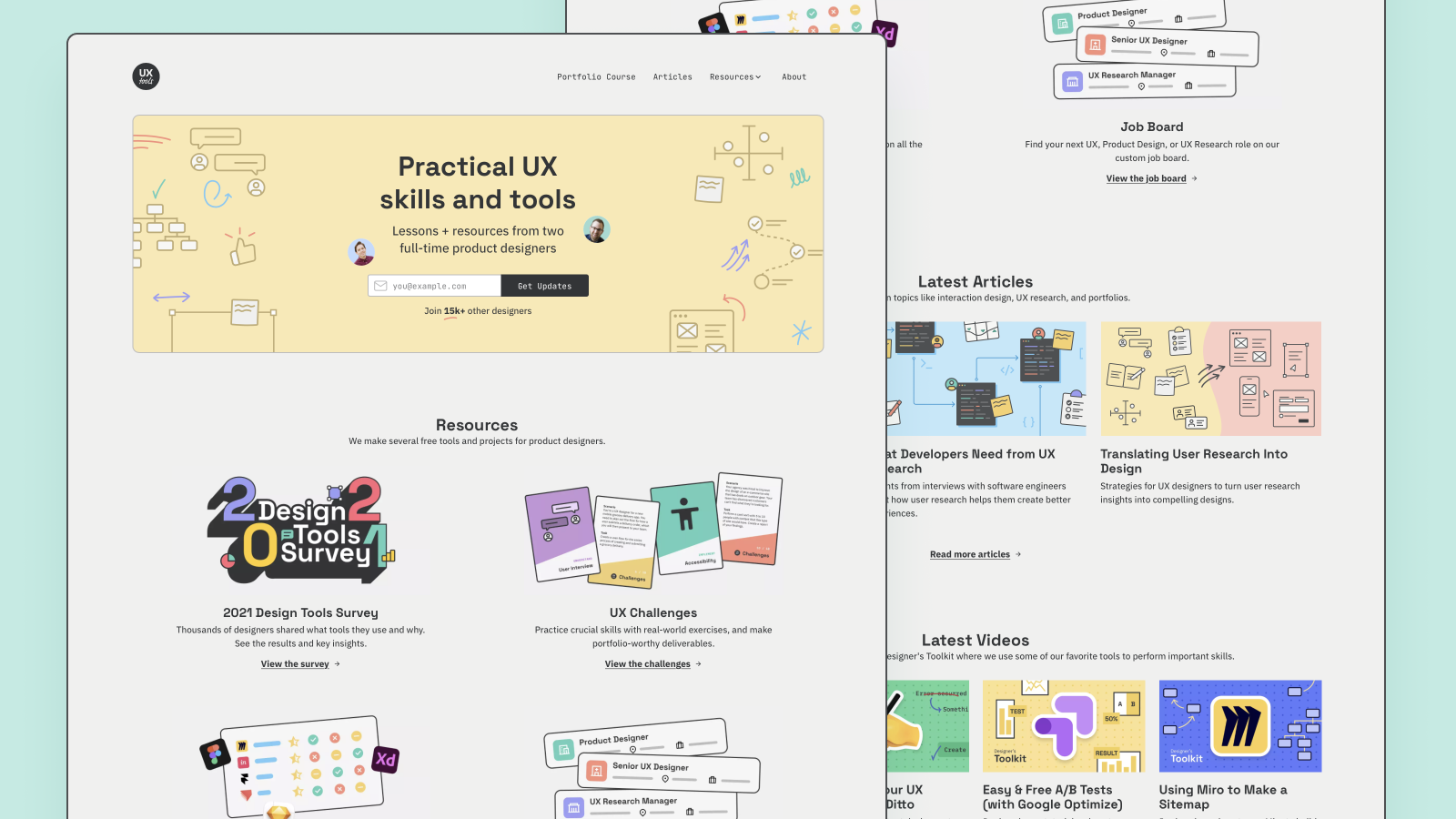
UX Tools Home Page
I run a UX education site called UX Tools. I've maintained it for over 6 years, including the latest home page. I've rebuilt the site on Kirby CMS, Vue, Gridsome, and Jekyll.
See it live -

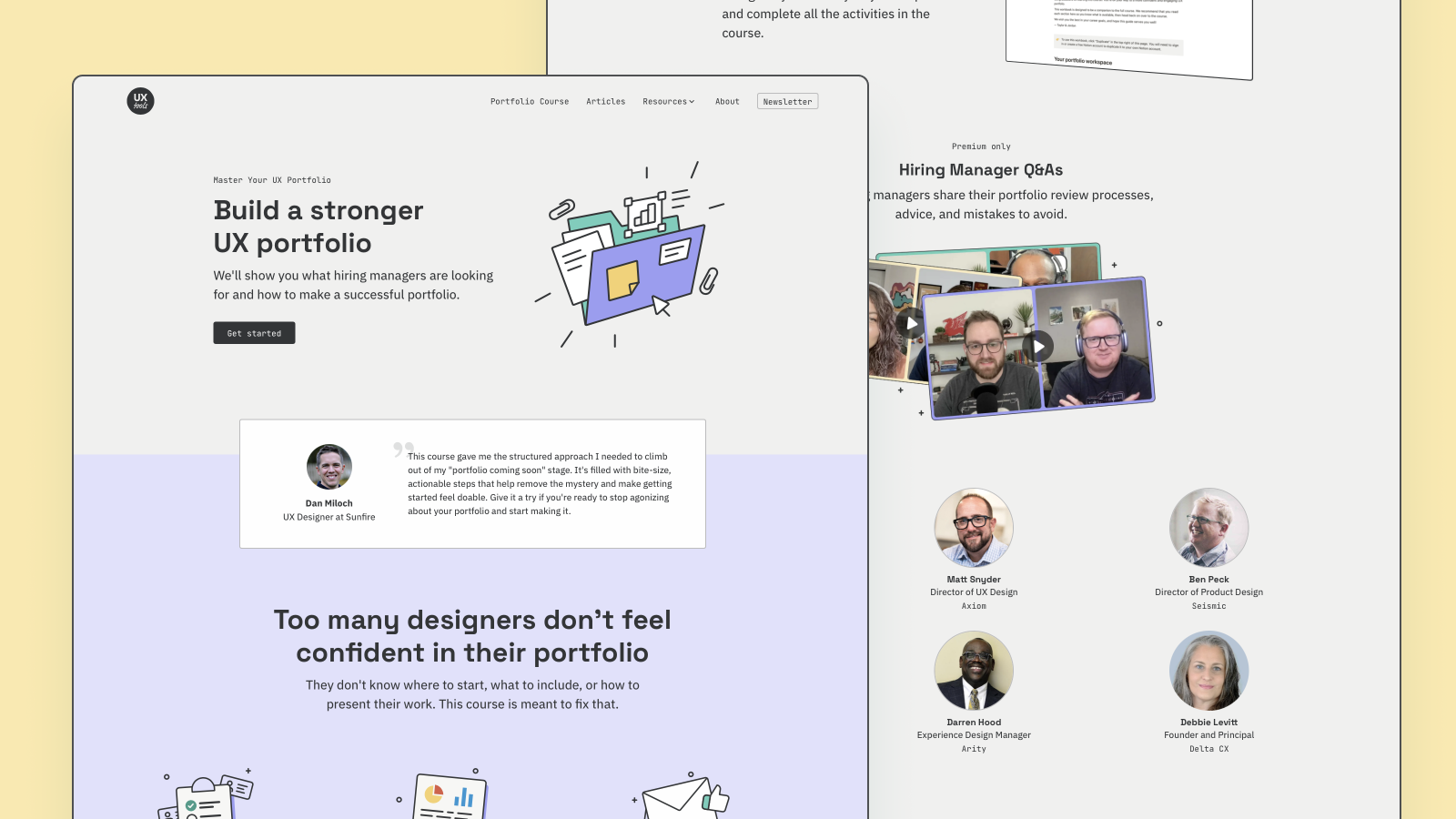
UX Tools Portfolio Course
Created a course to teach the fundamentals of strong UX portfolios, including the landing page that advertises it.
See it live -

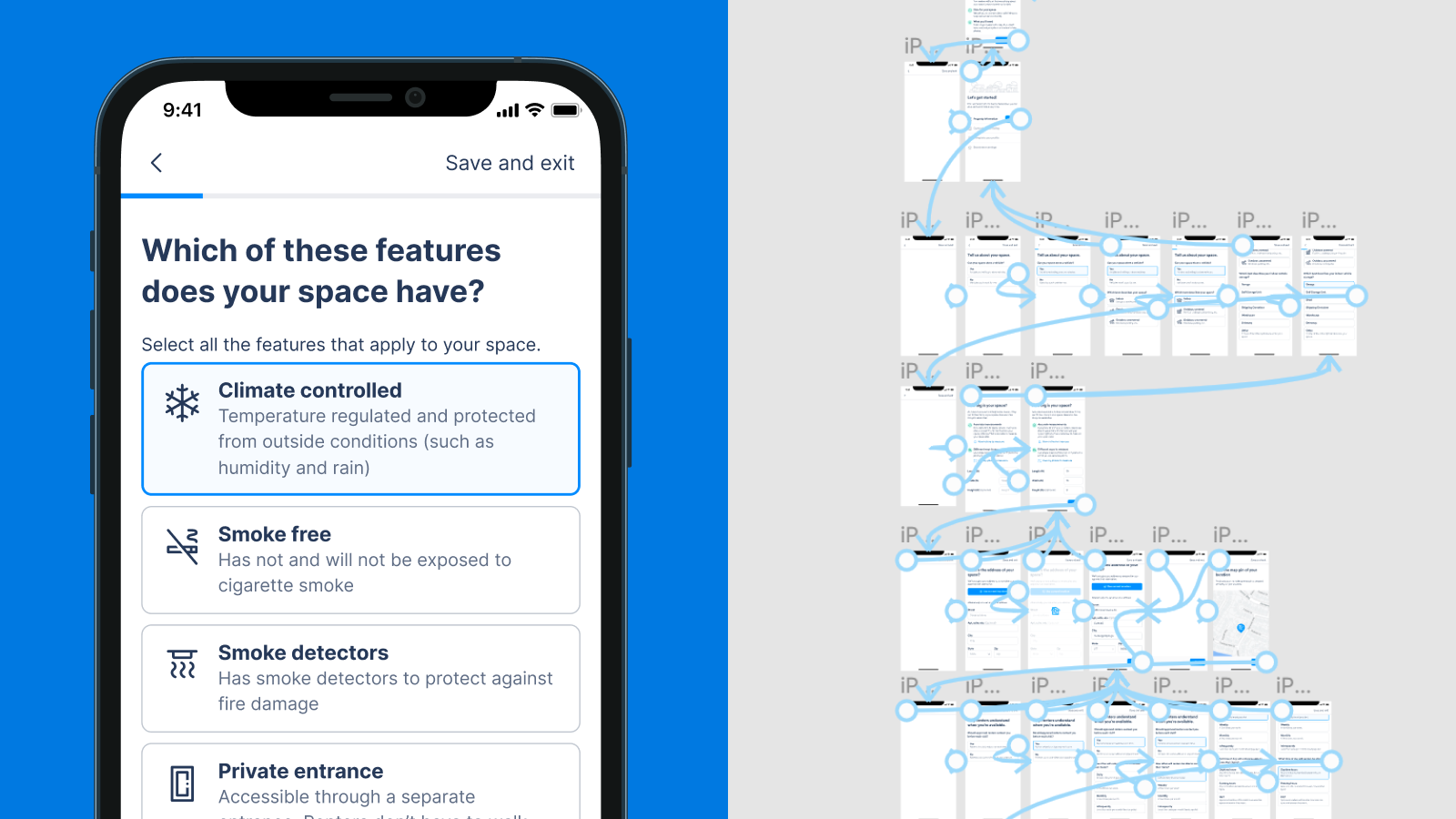
Neighbor Listing Creation Flow
I prototyped and tested 25+ step flow for creating new listings on the Neighbor app.
-

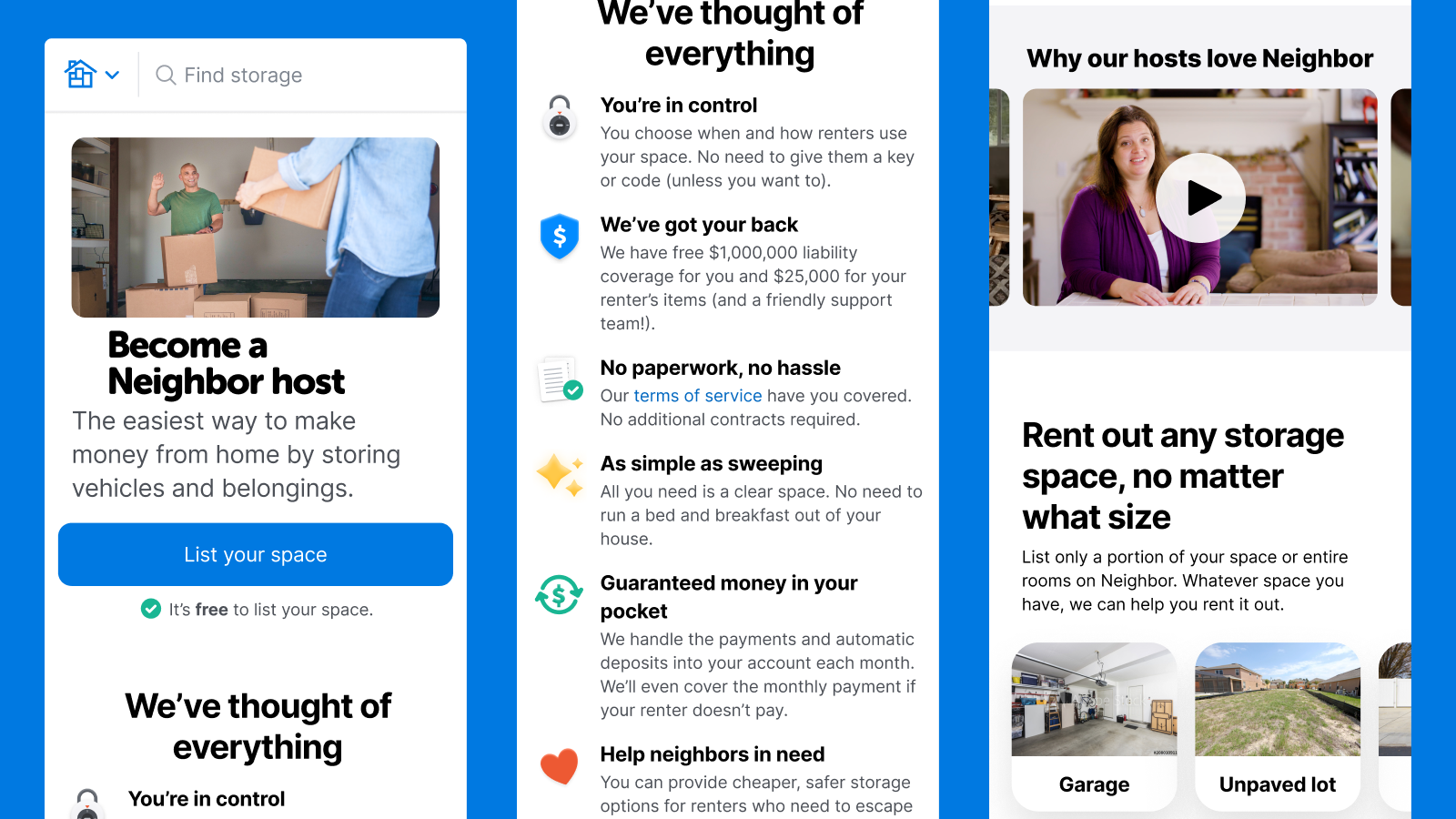
Neighbor Host Landing Page
Landing page design for Neighbor hosts to learn more before signing up.
See it live -

Neighbor Isometric Illustration Kit
As the brand matured, I created a series of isometric assets that could be use to stage illustrations around the app.
-

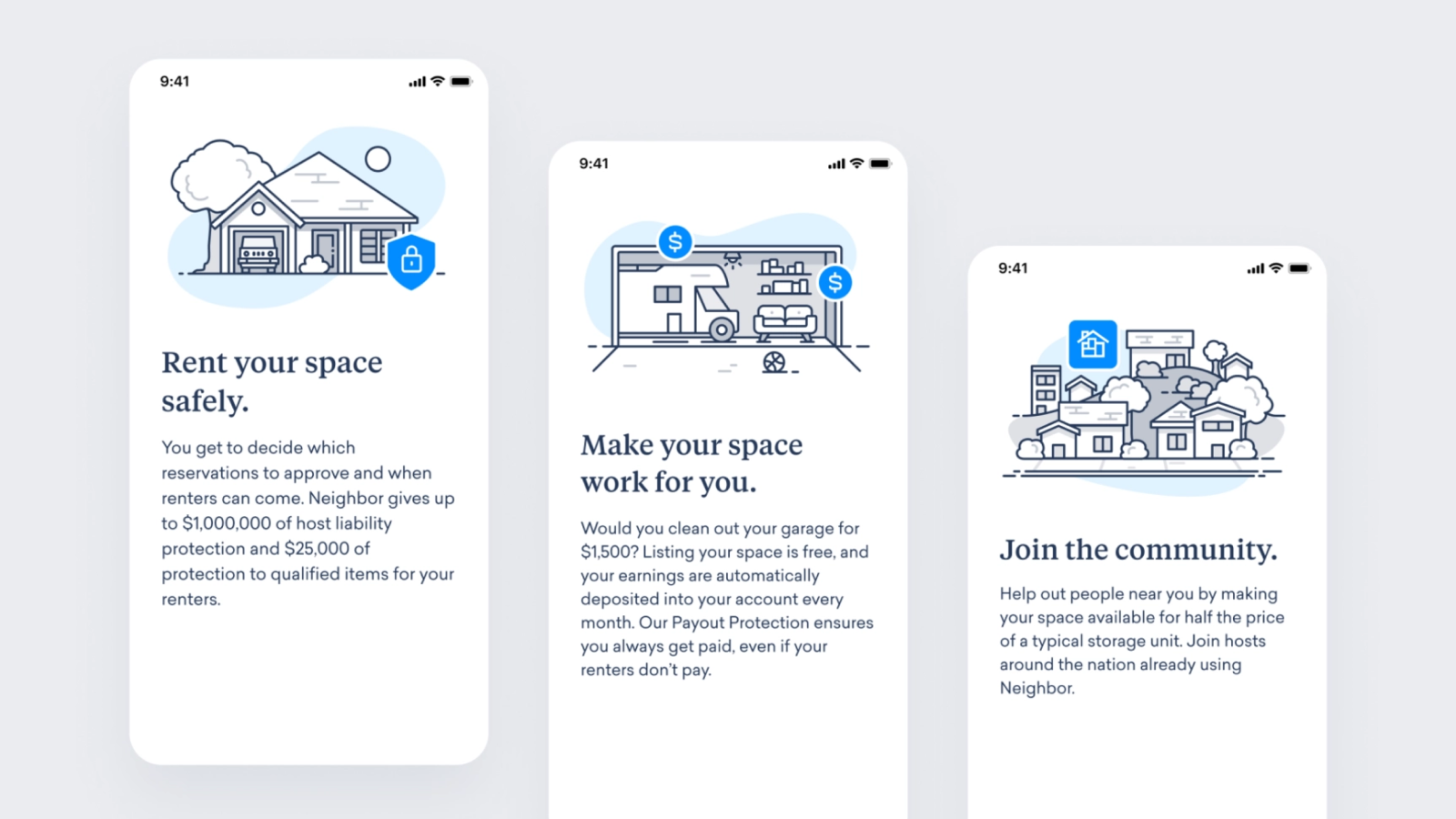
Neighbor Onboarding Illustrations
While redesigning the Neighbor app, I created a set of illustrations for onboarding.
-

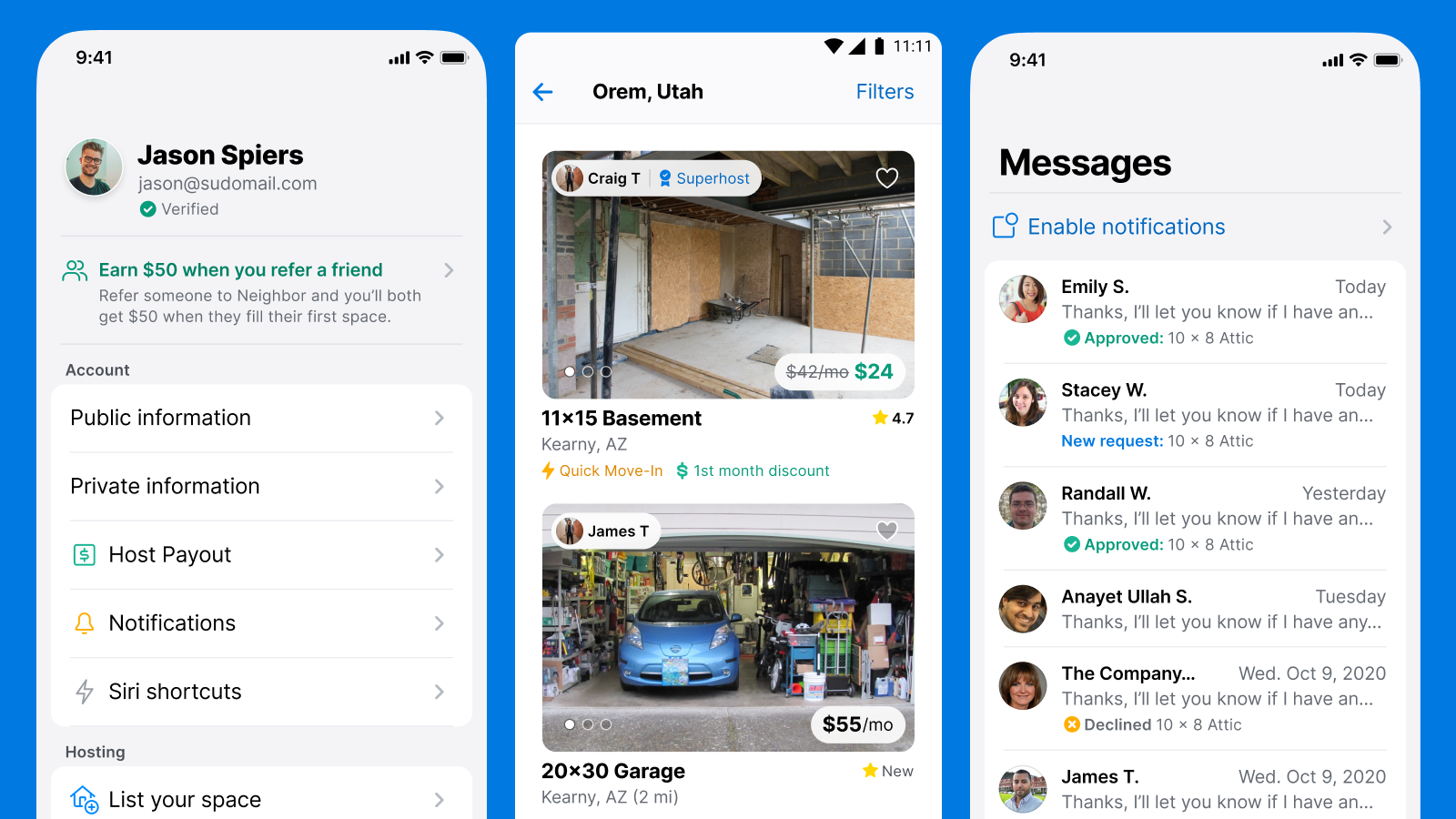
Neighbor App Redesign
I worked with another designer to redesign every screen of the Neighbor Android and iOS apps.
-

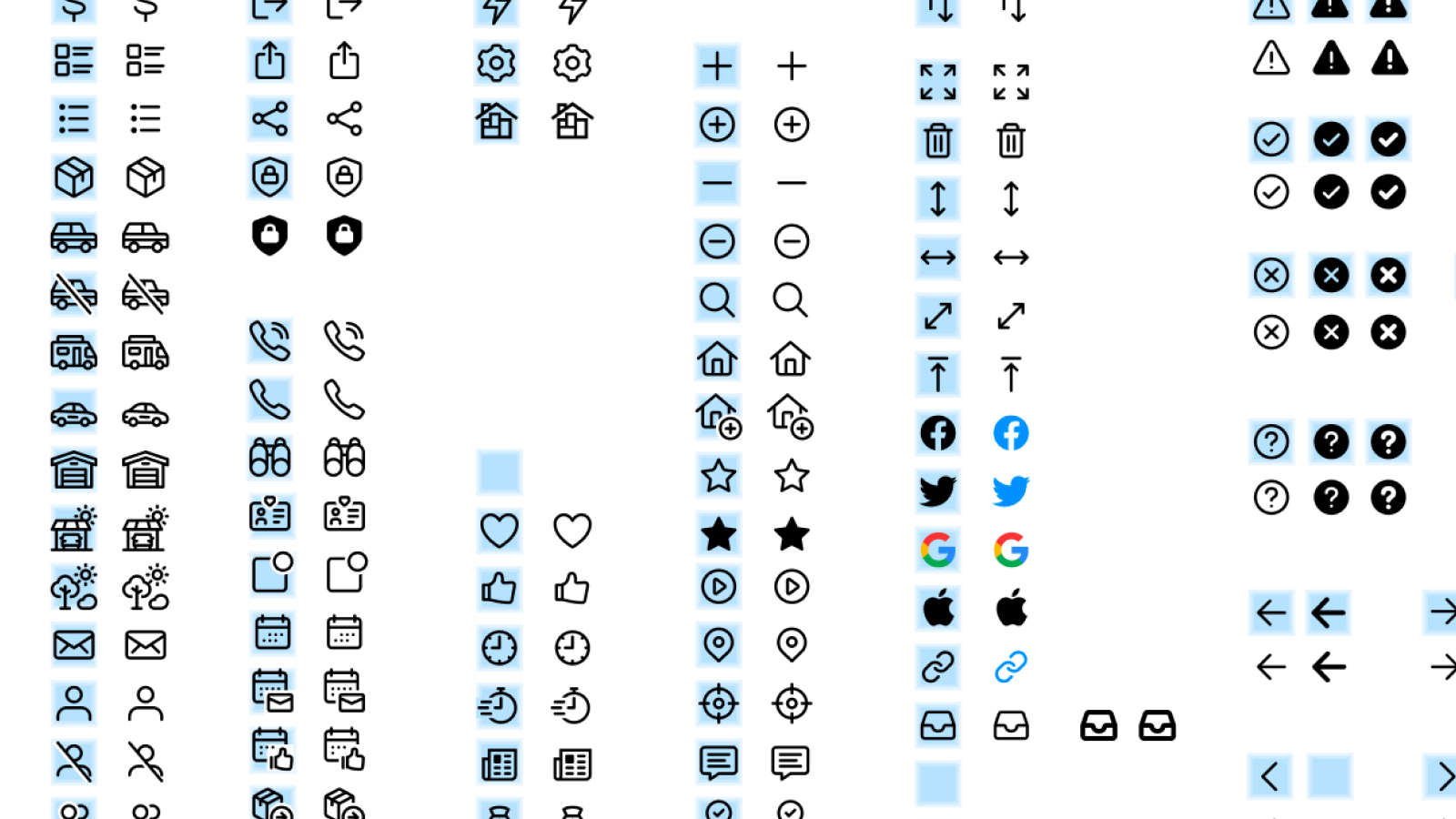
Neighbor Icon System
I created an icon system based on the original Feather icon set. Included many custom icons to represent home amenities (air conditioning, covered parking, etc)
-

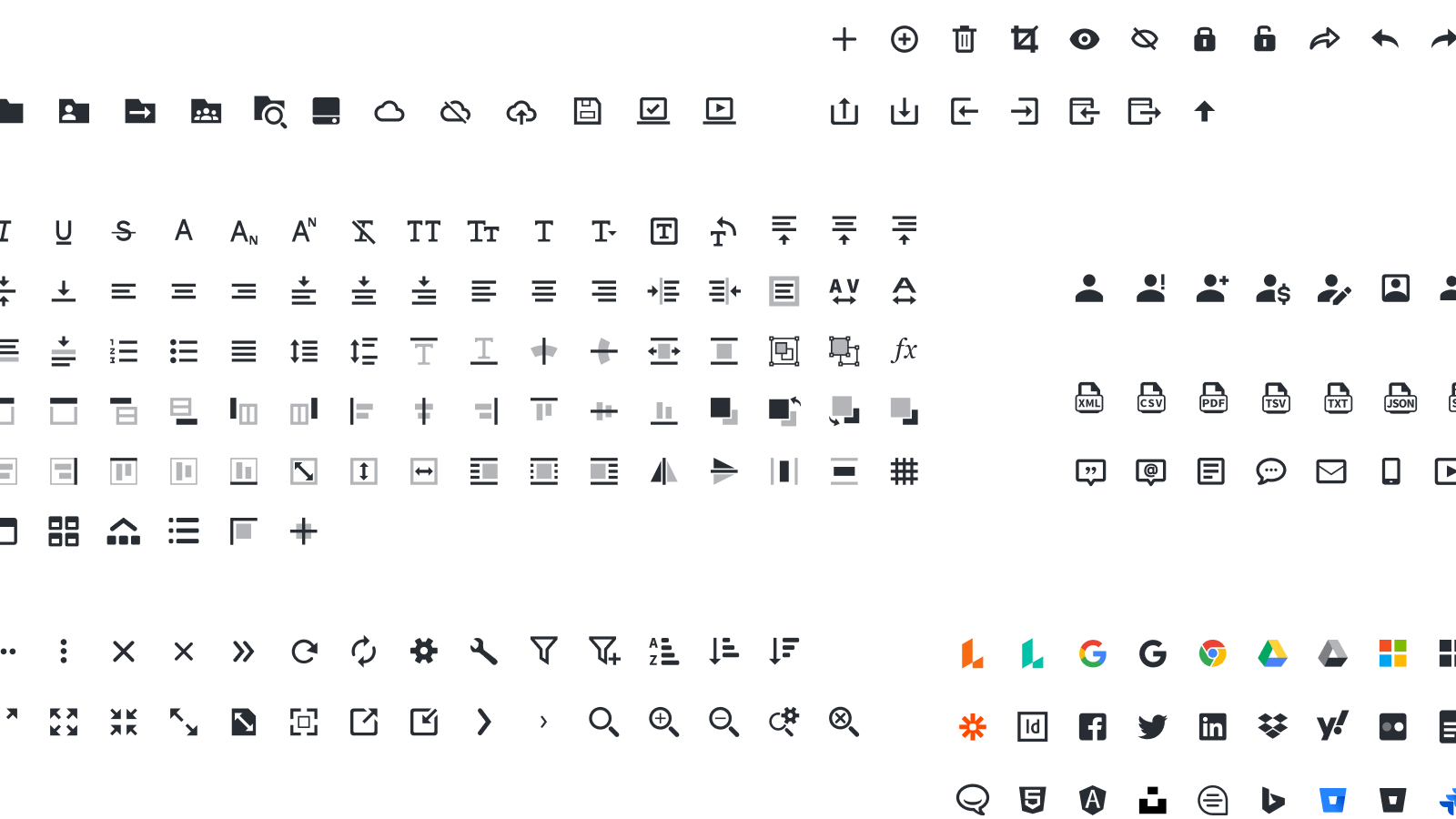
Lucid Icon System
Crafted dozens of custom icons for the Lucidchart web app
-

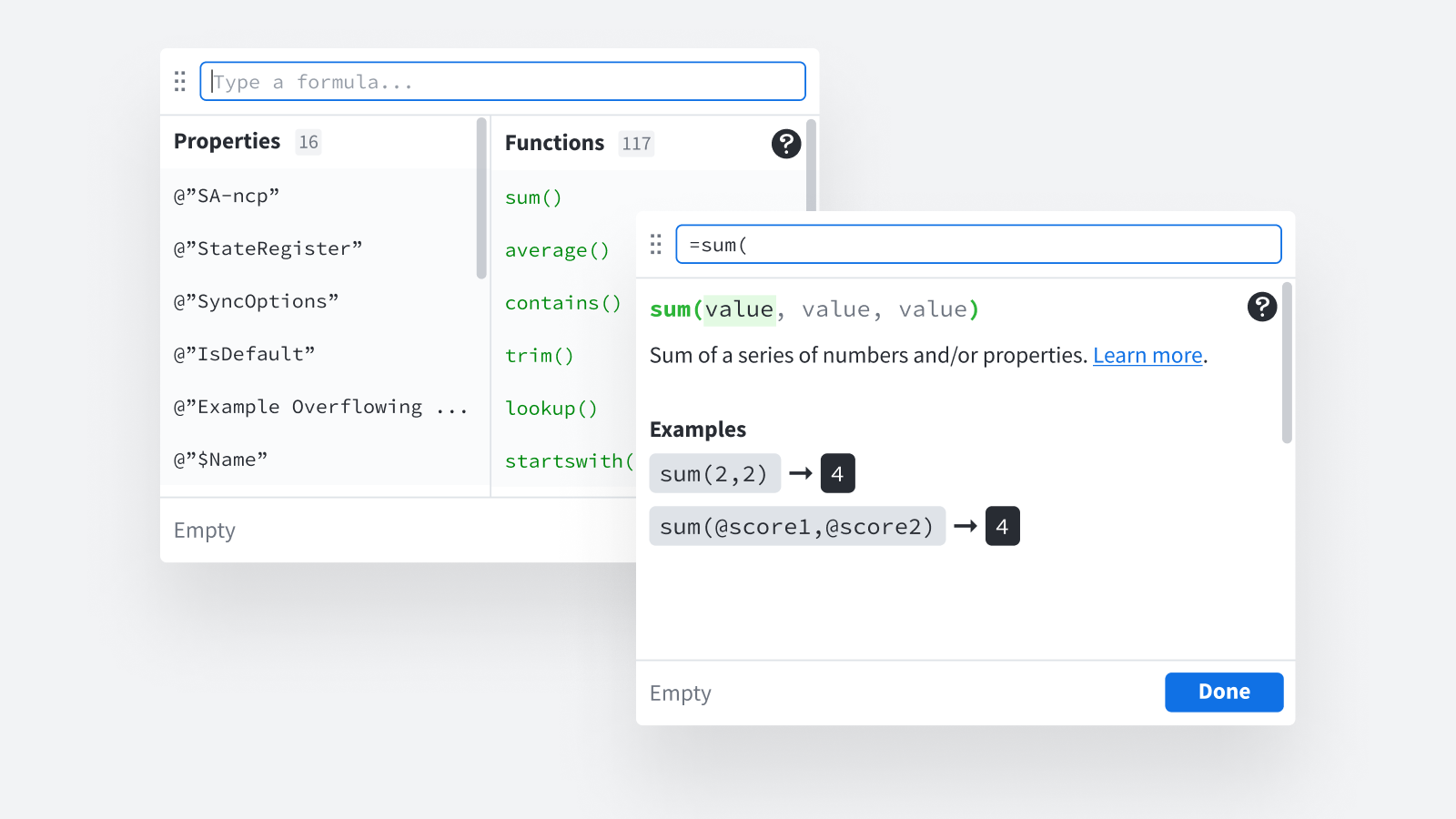
Lucid Formula Editor
Designed a way for Lucidchart users to preview, edit, and learn more about available formulas.
-

Lucid Product Vision Prototype
I created a multi-step protoype as a demo to be shown to 300+ employees at a company retreat when showcasing the new product vision. I'm not able to show it here, but would be happy to share basic details in an interview.
-

Lucid 'Infinity Editor' Concept
I championed a new direction for the Lucidchart product that was codenamed 'Infinity Editor' to give the product a more modular approach. I'm not able to show it here, but would be happy to share basic details in an interview.
-

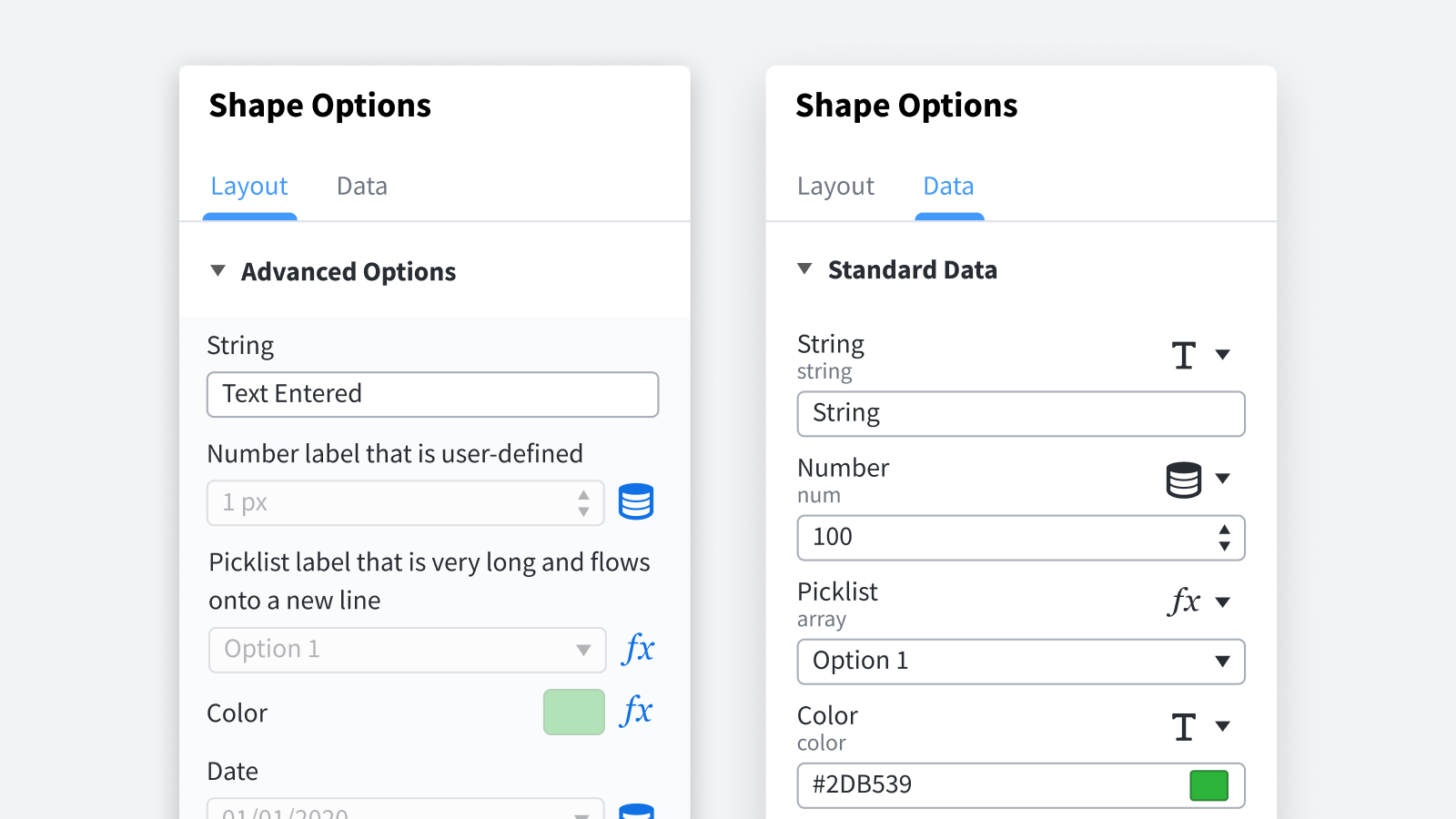
Lucid Shape Options
Designed numerous ways for diagram shapes to connect to data, included how a shape's underlying data could drive conditional formatting.
-

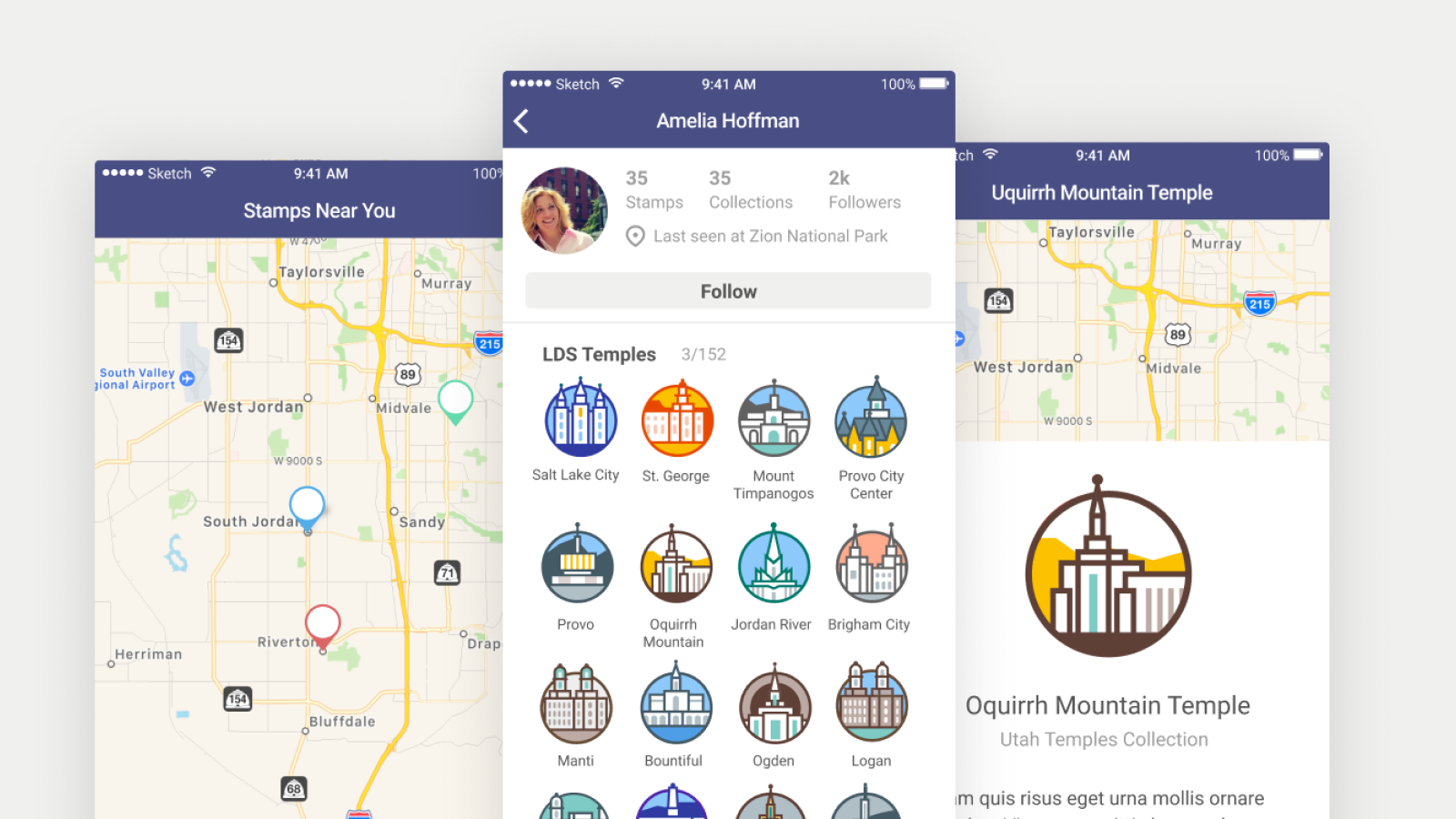
Passport App Concept
Worked on this concept with a friend to track geolocation and earn 'pins' for places you've been. It was never finished, but I liked the little pin illustrations.
-

Pull-to-refresh Prototype
While experimenting with Framer's code capabilities, I created this simple email interaction prototype.
-

Real Estate App Gestures
I created a Real Estate app concept to experiment with swiping gestures. Created in old-school Framer.
-

Ionic Meals App
While learning the Ionic mobile app framework (Angular.js), I created a simple meal-tracking app.